基本介绍
2023/11/3大约 4 分钟
基本介绍
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
安装
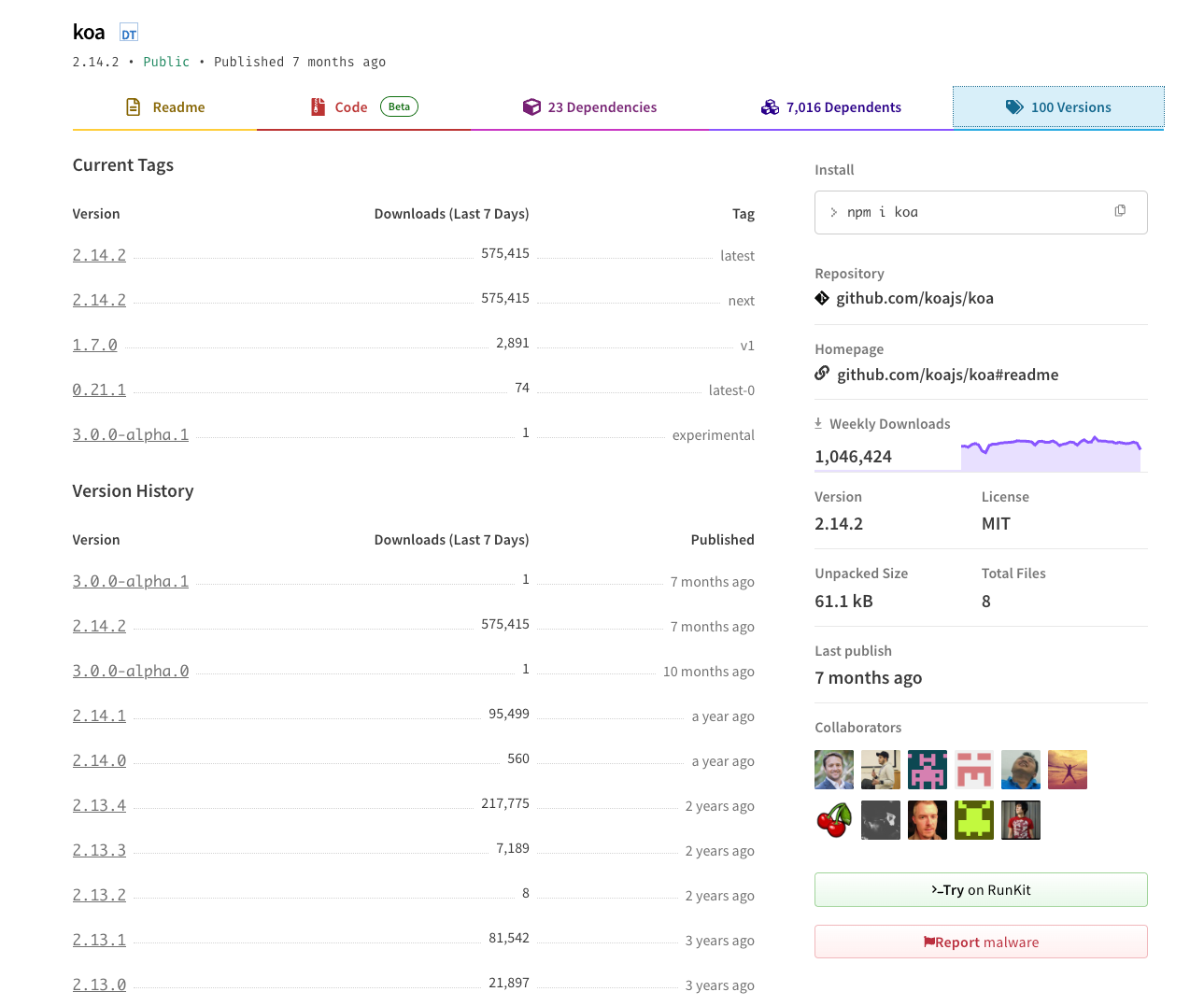
Koa框架在社区非常受欢迎,版本也一直在更新,可以通过npm官网查看版本记录:https://www.npmjs.com/package/koa

可以看到2.x版本一直在维护,同时3.x的alpha测试版本也出来了,这里插嘴说一句:
3.x版本是不是要支持ts,毕竟ts这几年用的人也越来越多了...
## npm安装最新的koa
npm install koa快速使用
下载好koa模块后,可以简单写个Hello World案例感受一下
const Koa = require('koa')
const app = new Koa()
app.use(async (ctx) => {
ctx.body = 'Hello World'
})
app.listen(3000)当使用node koa-start.js命令执行时,进程会监听3000端口,此时可以发现一个Web服务就启动,这简简单单的几行代码,怎么看都轻量、便捷, 每次想到这里,我都会不由想起Java...
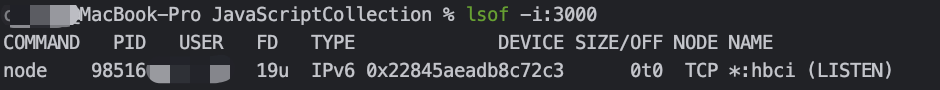
查看端口3000,判断服务是否正常启动

一些实践
const Koa = require('koa')
const app = new Koa()
// 监听服务端端口3000
app.listen(3000)
// 语法糖实现
const http = require('node:http')
const server = http.createServer(app.callback())
// 监听端口
server.listen(3000)
const https = require('node:https')
const httpsServer = https.createServer(app.callback())
httpsServer.listen(6000)参考资料
更新日志
2024/8/8 08:49
查看所有更新日志
7e54c-于c0f2d-于3c69b-于b5563-于